Web Testing - Kiểm thử Web
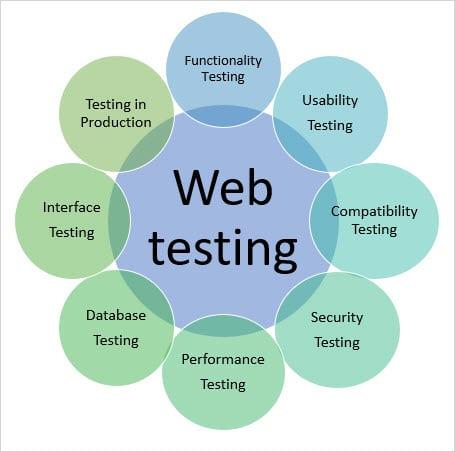
Tổng quan về Kiểm thử Web:
- Kiểm thử web là một vấn đề phức tạp do các ứng dụng web có thể từ đơn giản (chỉ hiển thị văn bản và đồ họa) đến phức tạp (hàng chục nghìn dòng mã)
Các ứng dụng web có thể bị tấn công và ngày càng có nhiều công nghệ hỗ trợ chúng.
- Về mặt logic, ứng dụng web có thể chia thành client-side (phía máy khách) và server-side (phía máy chủ).
- Kiểm thử client-side tập trung vào hiển thị thông tin (tĩnh hoặc động).
-
Kiểm thử server-side tập trung vào hiệu suất, bảo mật và các quy trình chức năng trên máy chủ.

Web testing được chia thành kiểm thử phía máy khách (client-side) tập trung vào hiển thị thông tin và kiểm thử phía máy chủ (server-side) tập trung vào hiệu suất và bảo mật
Các kỹ thuật kiểm thử phổ biến bao gồm:
- Kiểm thử hộp đen (Black-box testing): Tập trung vào kiểm thử các yếu tố hiển thị và chức năng của trang web như văn bản, siêu liên kết, đồ họa, biểu mẫu và các thành phần khác mà không cần biết cấu trúc mã bên trong
. Kiểm thử hộp xám (Gray-box testing): Kết hợp kiểm thử hộp đen với việc xem xét một phần cấu trúc bên trong, đặc biệt hữu ích với các trang web sử dụng HTML . - Kiểm thử hộp trắng (White-box testing): Áp dụng cho các ứng dụng nhúng trong trang web (Java, JavaScript, Perl, CGI) và các nội dung động, trang web điều khiển bằng dữ liệu hoặc được tạo theo chương trình, tập trung vào kiểm thử cấu trúc mã, đường dẫn, quyết định và vòng lặp
.
Kiểm thử web cũng có các khía cạnh quan trọng khác:
- Danh sách trường hợp kiểm thử (Test Case List): Giúp thiết kế các trường hợp kiểm thử hiệu quả cho các trường nhập liệu có yêu cầu tương tự
. - Hiệu suất và tải máy chủ (Server Performance and Loading): Đảm bảo ứng dụng web hoạt động tốt dưới tải cao, chú trọng môi trường kiểm thử, kịch bản người dùng và tài nguyên máy chủ
. - Kiểm thử cấu hình và khả năng tương thích (Configuration and Compatibility Testing): Đảm bảo trang web hoạt động đúng và hiển thị phù hợp trên nhiều cấu hình phần cứng, phần mềm, trình duyệt, độ phân giải màn hình và tốc độ kết nối khác nhau
. Kiểm thử khả năng sử dụng (Usability Testing): Đánh giá sự dễ dàng khi sử dụng và hiểu trang web, bao gồm bố cục, thời gian tải, điều hướng và tính cập nhật của thông tin . - Công cụ kiểm thử web (Web Testing Tools): Liệt kê các loại công cụ hỗ trợ như công cụ kiểm tra liên kết, xác thực HTML, ghi/phát lại, kiểm thử tải và quản lý kiểm thử
.
Tóm lại, kiểm thử web là một vấn đề khó khăn nhưng tất cả các kỹ thuật kiểm thử đều có thể áp dụng
Tin tức liên quan:
- Phương pháp điều hành kinh doanh trên toàn cầu của IKEA và vai trò của văn hóa tổ chức
- So sánh hệ thống tài khoản kế toán trong Thông tư 99/2025/TT-BTC và Thông tư 200/2014/TT-BTC
- Common Pitfalls in TOEIC Preparation and How Strategic Learning Improves Test Performance
- Singapore’s First Multi-Storey 3D-Printed House
- 3D Concrete printing Technology



